|
|
|
새 창 열기 무조건 모니터에서의 가운데에 띄우기 새창을 열 때에 가지고 있는 모니터에 따라 홈페이지의 중앙이 아닌 완전 모서리에 치우쳐 띄워지는 경우가 종종 있습니다. 아래의 소는 이러한 점의 불편을 없애기 위해 무조건 가운데에 띄우는 소스입니다. 1. 아래의 스크립트는 <HEAD></HEAD> 사이에 삽입합니다. <!-- 새창시작--> <script type="text/javascript"> function popct(url, w, h) { popw = (screen.width - w) / 2; poph = (screen.height - h) / 2; popft = 'height=' + h + ',width=' + w + ',top=' + poph + ',left=' + popw; window.open(url, '', popft); } </script> <!-- 새창끝--> 2. 아래의 소스는 새창을 직접 불러들이는 버튼 역할입니다. <b><a href="홈페이지 주소 넣기" onClick="popct(this.href, '573', '335');return false"> <font color="#9E9E9E"> 내 그림 새창 열기</font></a></b><font color="#9E9E9E"> *설명: 573: 가로넓이 / 335: 세로넓이 / #9E9E9E : 폰트색 |


| 
|

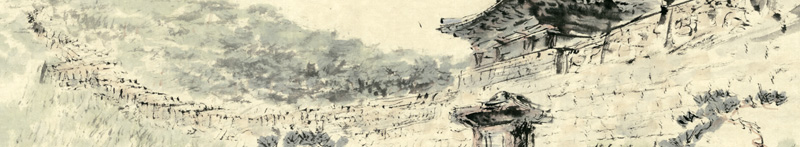
 텅빈충만 강호생
텅빈충만 강호생


 새 창 열기 무조건 모니터에서의 가운데에 띄우기
새 창 열기 무조건 모니터에서의 가운데에 띄우기