|
|
|
홈페이지에서 글쓰기 좌우로 자동 정렬하기 다른 이들의 홈페이지에 방문해서 정렬된 글들을 보면 대개가 왼쪽에만 줄이 가지런하게 되어있고, 오른쪽엔 그렇지 않음을 볼 수 있습니다. 이 때에 아래의 소스를 카피해서 "EDIT 상태에서 글쓰기 전 바로 앞에 붙이기" 하면 자동으로 좌우 정렬이 보기 좋게 출력이됩니다. 1. 한글문장 좌우 자동 정렬 소스: <div class="article" style="text-align:justify;"> 예시: <div class="article" style="text-align:justify;"> 그림에는 조형적 공간과 물리적 공간이 있다. 조형적 공간이란..... 2. 영문문장 좌우 자동 정렬시 '단어 잘리지 않게' 하고 '좌우 자동정렬' 하기 (테크노트 예) 1_main_html.php에 있는 word-break:break-all를 word-break:keep-all; text-align:justify로 수정하면 단어가 중간에서 잘리는 현상이 없어지면서, 좌우 자동정렬됩니다. -한글은 break를 keep로 수정하면 모양새가 더 좋지 않을 수가 있습니다. 때문에 한글은 break 를 그대로 유지하는 것이 좋습니다. 3. 각각의 보드에서 직접 할 수도 있습니다. (테크노트 예) 보드설정의 [6-31]에 아래의 소스를 카피해 직접 붙여 넣기하면 깔끔히 정리됩니다. 좌우자동정렬, 가장자리 여백, 단어별 정리, 글자색 등을 한꺼번에 일괄적으로 통일시킬 수 있습니다. <div align=justify style="margin:10 10 10 10;"><SPAN style="Tahoma; word-break:keep-all; LINE-HEIGHT: 140%"><FONT color=#777777> |


| 
|

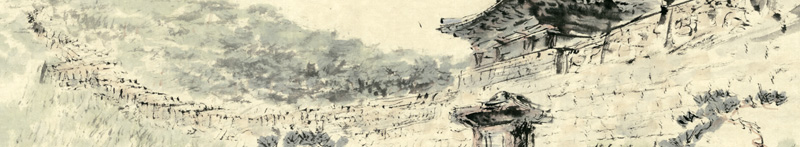
 텅빈충만 강호생
텅빈충만 강호생


 새 창 열기 무조건 모니터에서의 가운데에 띄우기
새 창 열기 무조건 모니터에서의 가운데에 띄우기